Vue.js - Study Note 3
Views: 1378
Wrote on April 14, 2020, 10:43 p.m.
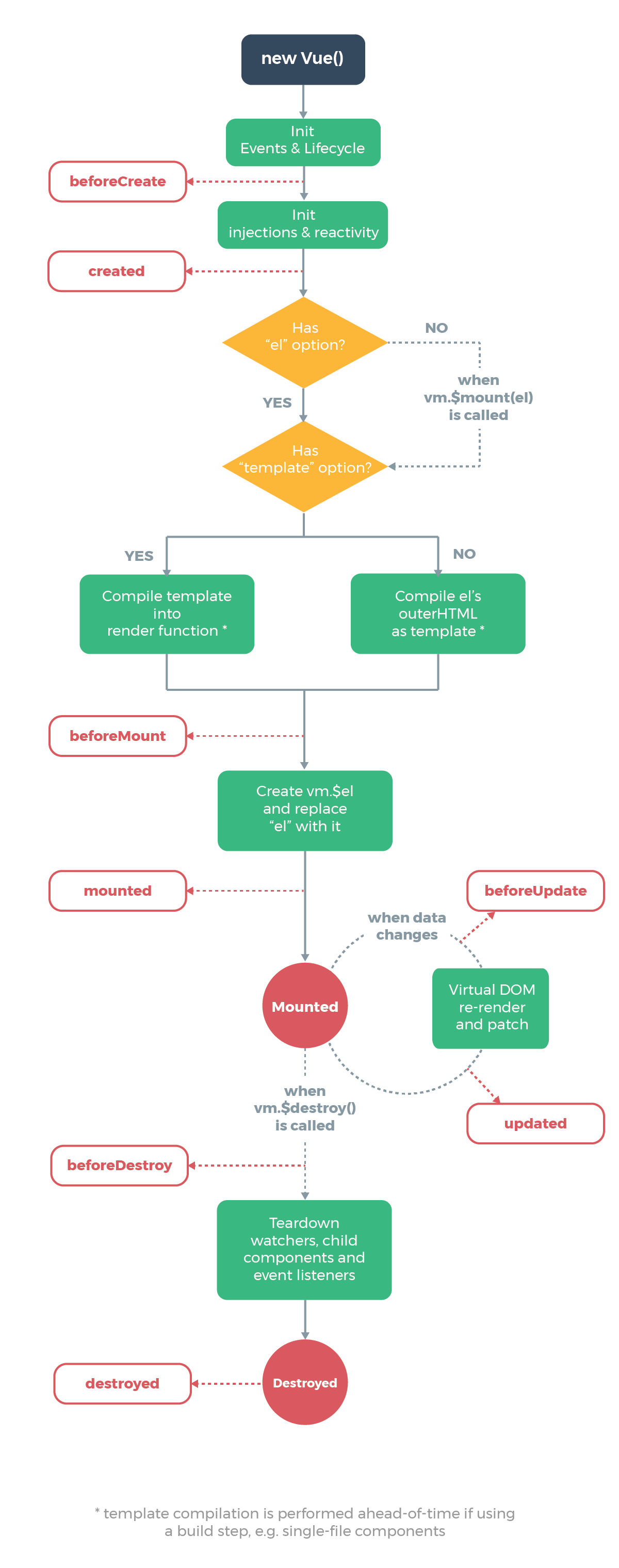
lifecycle hooks
Lifecycle hooks are the defined methods which get executed in a certain stage of the Vue object lifespan. Starting from the initialization, to when it gets destroyed, the object follows different phases of life.
Hooks are a category of function that allows base code to call extension code. This can be useful in situations in which a core developer wants to offer extensibility without exposing their code.

<div id="app">
{{name}}
</div>
const app = new Vue({
el: '#app',
data() {
return {
name: "Jack Russell"
}
},
methods:{
init: function(){
console.log(this.name)
}
},
beforeCreate(){
console.group("beforeCreate");
console.log(this.$el); // undefined
console.log(this.name); // undefined
console.log(this.init); // undefined
},
created(){
console.group("created");
console.log(this.$el); // undefined
console.log(this.name); // Jack Russell
console.log(this.init); // ƒ(){console.log(this.name)}
},
beforeMount(){
console.group("beforeMount");
console.log(this.$el); // <div id="app">{{name}}</div>
console.log(this.name); // Jack Russell
console.log(this.init); // ƒ(){console.log(this.name)}
},
mounted(){
console.group("mounted");
console.log(this.$el); // <div id="app">Jack Russell</div>
console.log(this.name); // Jack Russell
console.log(this.init); // ƒ(){console.log(this.name)}
},
// In console, input:
// > app.name = "Terrier"
beforeUpdate(){
console.group("beforeUpdate");
console.log("innerHTML",
document.getElementById("app").innerHTML);
// innerHTML
// Jack Russell
console.log(this.$el); // <div id="app">Terrier</div>
console.log(this.name); // Terrier
console.log(this.init); // ƒ(){console.log(this.name)}
},
updated(){
console.group("updated");
console.log("innerHTML",
document.getElementById("app").innerHTML);
// innerHTML
// Terrier
console.log(this.$el); // <div id="app">Terrier</div>
console.log(this.name); // Terrier
console.log(this.init); // ƒ(){console.log(this.name)}
},
// In console, input:
// > app.$destroy()
// Nothing will change on page, DOM keeps
// but you won't be able to modify value
// only Vue components destroyed
// router switch uses "destroy" to kill old one
beforeDestroy(){
console.group("beforeDestroy");
console.log(this.$el); // <div id="app">Terrier</div>
console.log(this.name); // Terrier
console.log(this.init); // ƒ(){console.log(this.name)}
},
destroyed(){
console.group("destroyed");
console.log(this.$el); // <div id="app">Terrier</div>
console.log(this.name); // Terrier
console.log(this.init); // ƒ(){console.log(this.name)}
}
})